While I write this, I am currently sitting at a hospital waiting for the birth of our first child, a son. Because of this year, my life is obviously about to change. With that said, I figured I’d take this moment to write a bit about how 2012 affected web design.
Internet Explorer 6 and 7 are Both Dead
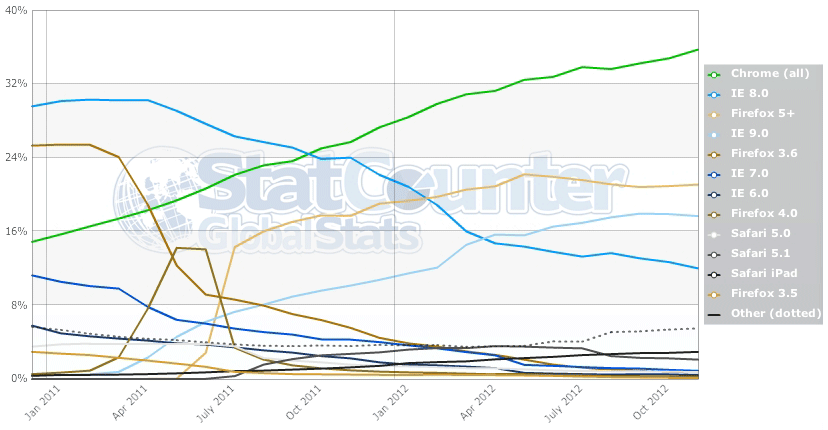
Obviously, this point really could be for 2011, when Microsoft put out their campaign to destroy IE6 and “view a better web” with IE9, was when everything really started to happen. According to StatCounter.com, by the end of 2011, the two browsers combined went from 11% for IE7 and 6% for IE6 in 2010, to just under 6% for the both of them. Now in this year, it has finally dropped to about 1.3% for both of the browsers, which in my mind says one thing: dead. Also, Chrome has seen a steady increase continuing over from last year.

As with all statistics, it’s important to know that each situation is different, so if your site receives a lot of government visits, you may want to still support the older versions of IE. Also, there is no single dominant browser to support, so make sure your site is compatible with most of the currently available browsers.
Increase in Mobile Usage
If you go to a restaurant, sporting event, or even ride public transportation, you will notice how many people are on their phones. Many are texting, reading or using Facebook, but there is also a good portion of those people that are browsing the Internet. Is your site optimized so someone can access it on their phone or tablet? Does it load fast enough for people who are only using 3G speeds?
According to MobiThinking, while mobile usage has doubled (5% to 10%) in the past year, it’s only increased by 1% in the United States. But don’t let this deter you. Mobile browsing is still on the rise, especially if you are a restaurant or entertainment venue, but I was actually surprised to see how low the usage was. My prediction is that it’s only going to increase, so it would be wise to make sure your site is mobile friendly.
Responsive Web Design Layouts
 With the increase of more standards compliant browsers and mobile usage, responsive layouts have been increasing, as well as mobile sites. I used to believe having two sites: one for mobile (including tablets), and another for desktops, but I’ve since changed my opinion to use responsive only.
With the increase of more standards compliant browsers and mobile usage, responsive layouts have been increasing, as well as mobile sites. I used to believe having two sites: one for mobile (including tablets), and another for desktops, but I’ve since changed my opinion to use responsive only.
The reasoning is that it is impossible to know what size each device is, and it often seems pointless to use a mobile only site on a tablet. A site should be optimized to be usable on a variety of devices, and because we will never know the dimensions of each, we should set up the site in a responsive format. It does take more time and effort, but it could be the factor that keeps your customer.
Increase in CSS3 Properties
Also, with the increase in standards compliant browsers, we’ve seen an overall increase in what designers are doing with CSS. I believe that the general impression of a site looking exactly the same in all browsers has finally gone away. Designers and developers are now pushing the limits of what can be done with CSS3, and are providing fallbacks to help with the older browsers. By providing methods like these, we are seeing both an increase and decrease in page load times. Hopefully, they will decrease, but I still see others increasing the load times as they learn what else can be done, especially in terms of making your site appear more dynamic with jQuery.
Dynamic Pages and Effects
 My last point is that we’ve seen a lot more effects with javascript over the past year. A few years ago, Flash was the rage as sites could move. Now we look at Flash as evil, but we still seem facinated with moving websites. (Just not too much movement!)
My last point is that we’ve seen a lot more effects with javascript over the past year. A few years ago, Flash was the rage as sites could move. Now we look at Flash as evil, but we still seem facinated with moving websites. (Just not too much movement!)
We have seen many different new jQuery (and other javascript) plugins that have been developed over the past year. Some of them are lightweight and others are maximized in size, but provide amazing effects. From newer effects on image sliders, to amazing menu transitions, to many more APIs available for developers, 2012 has provided us with a lot, and I believe that we will be seeing even more in 2013.
What Does This Mean for 2013
For business owners, this means that you need to evaluate your own site and see if you are moving ahead with the times, or is your website fading into oblivion? For designers, it means that we need to be paying attention so that your designs don’t appear outdated. Sure, there will always be timeless designs, but if you follow a trend, then you will learn that trends come and go, so keep up your skill set. And for developers, it just means we need to always be improving our skills as new techniques will always be arriving.
